How to deploy .NET Core Web API with Swagger using Visual Studio
This article contains steps how to publish ASP.NET Core Web API with Swagger support using Visual Studio.
ASP.NET / .NET freehosting
If you don't already have our ASP.NET / .NET freehosting, sign up for FREE at https://MonsterASP.net/.
1) Initial Setup
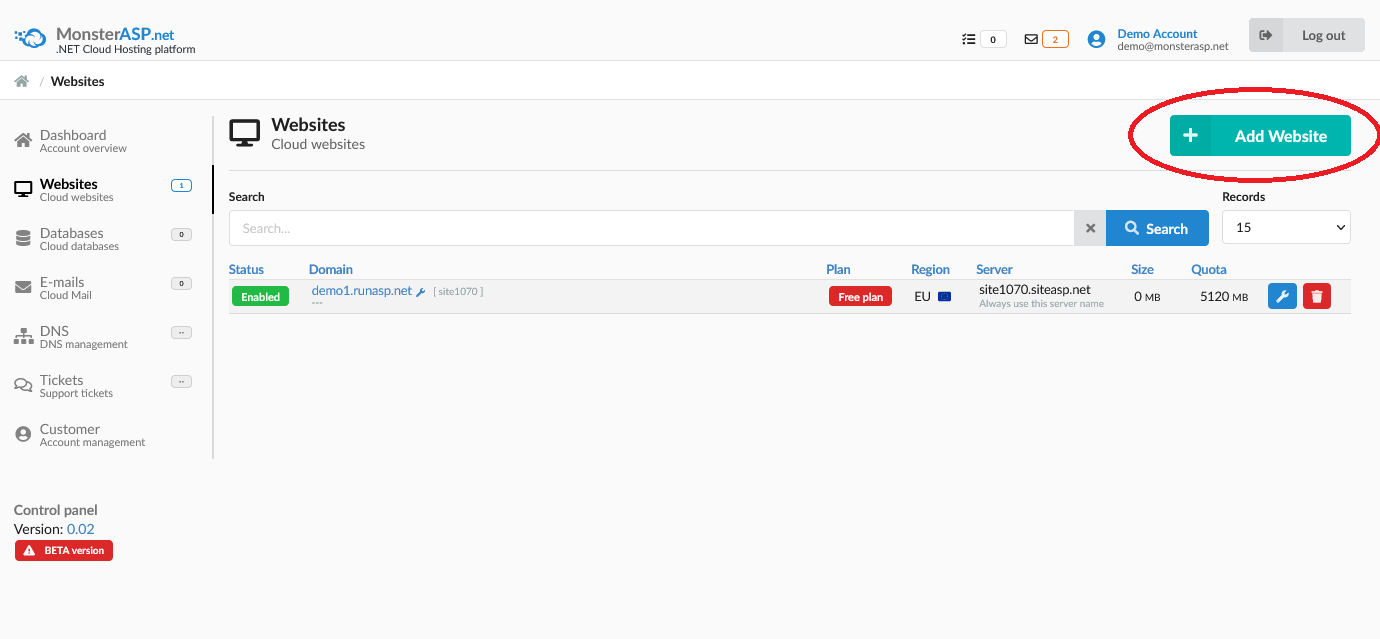
Create new website from our hosting Control panel.

2) Create Project in Visual Studio
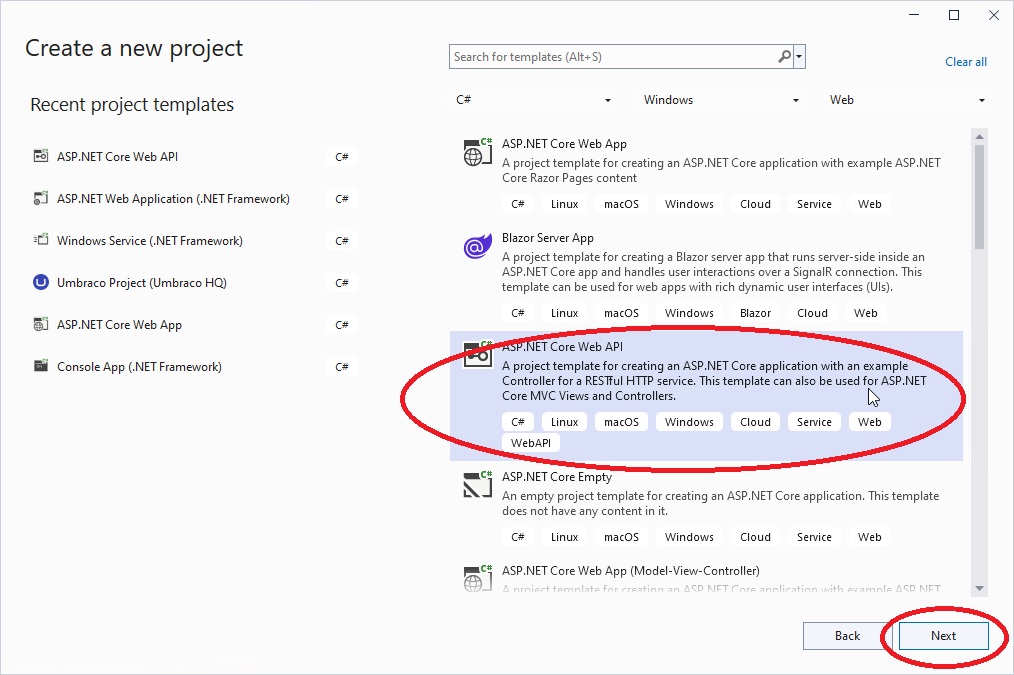
Select ASP.NET Core Web API project and click to Next.

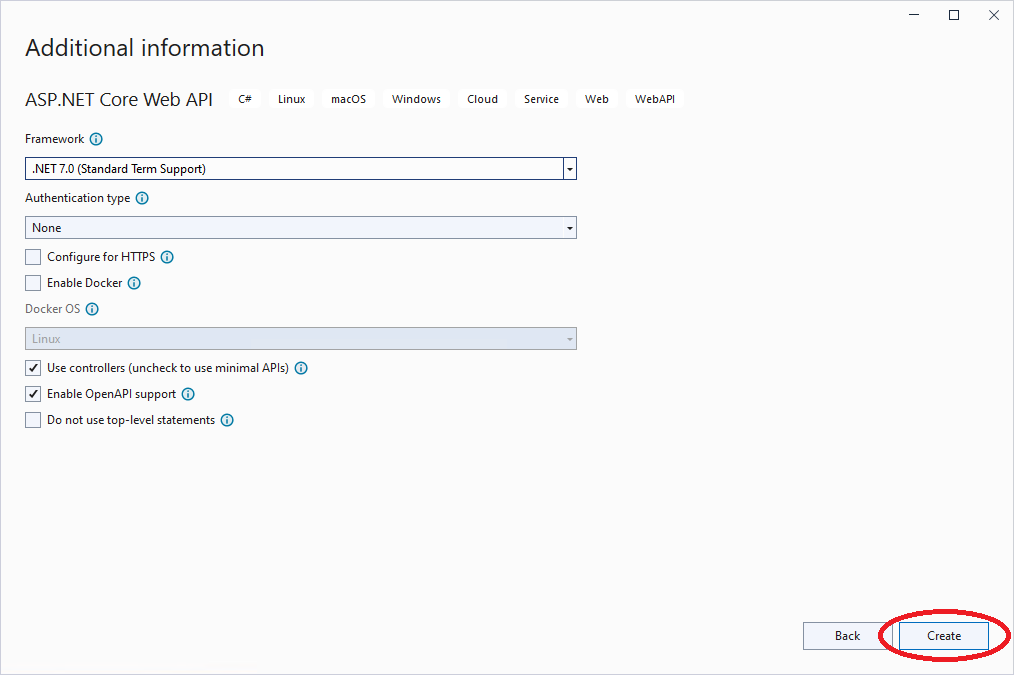
Fill and select additional informations and click to Create.

3) Enable Swagger in Production environment
If you want Swagger to be available after publishing API to Website, you need comment this condition:
if (app.Environment.IsDevelopment())
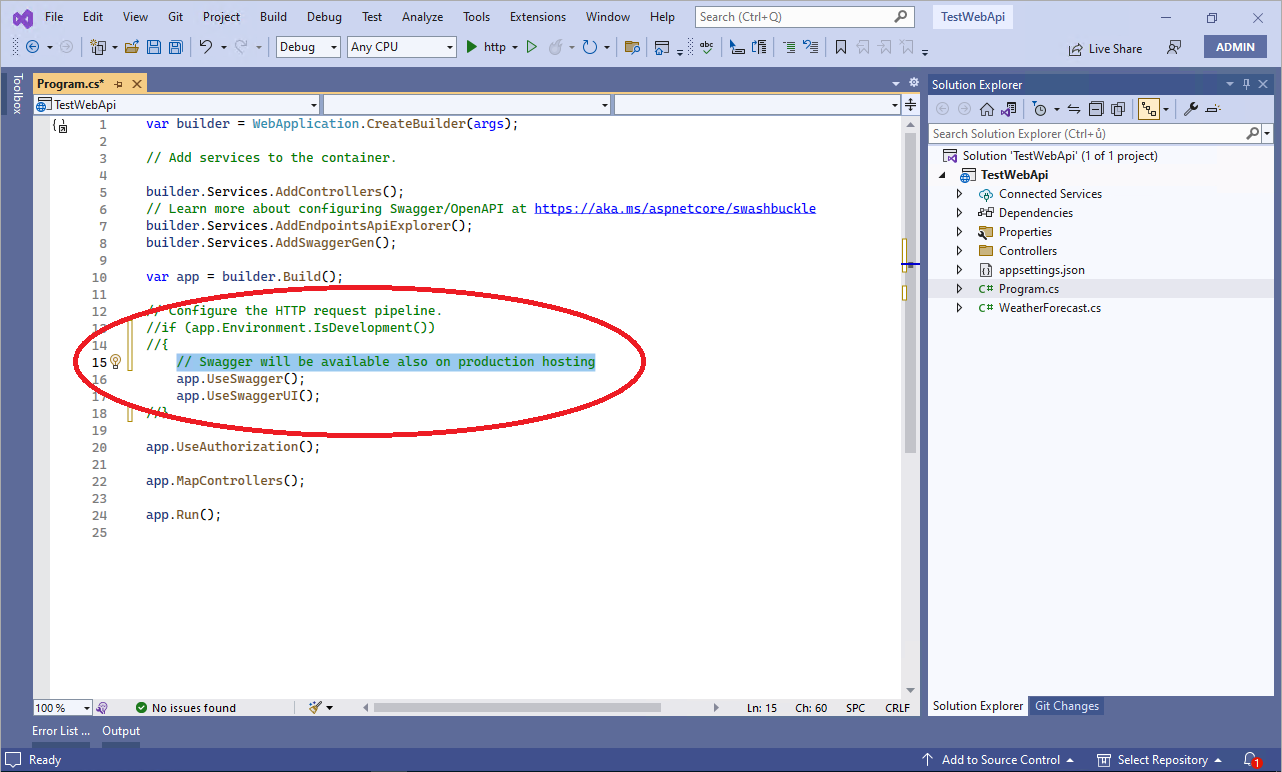
Result can be like this:
// Configure the HTTP request pipeline.
//if (app.Environment.IsDevelopment())
//{
// Swagger will be available also on production hosting
app.UseSwagger();
app.UseSwaggerUI();
//}

-
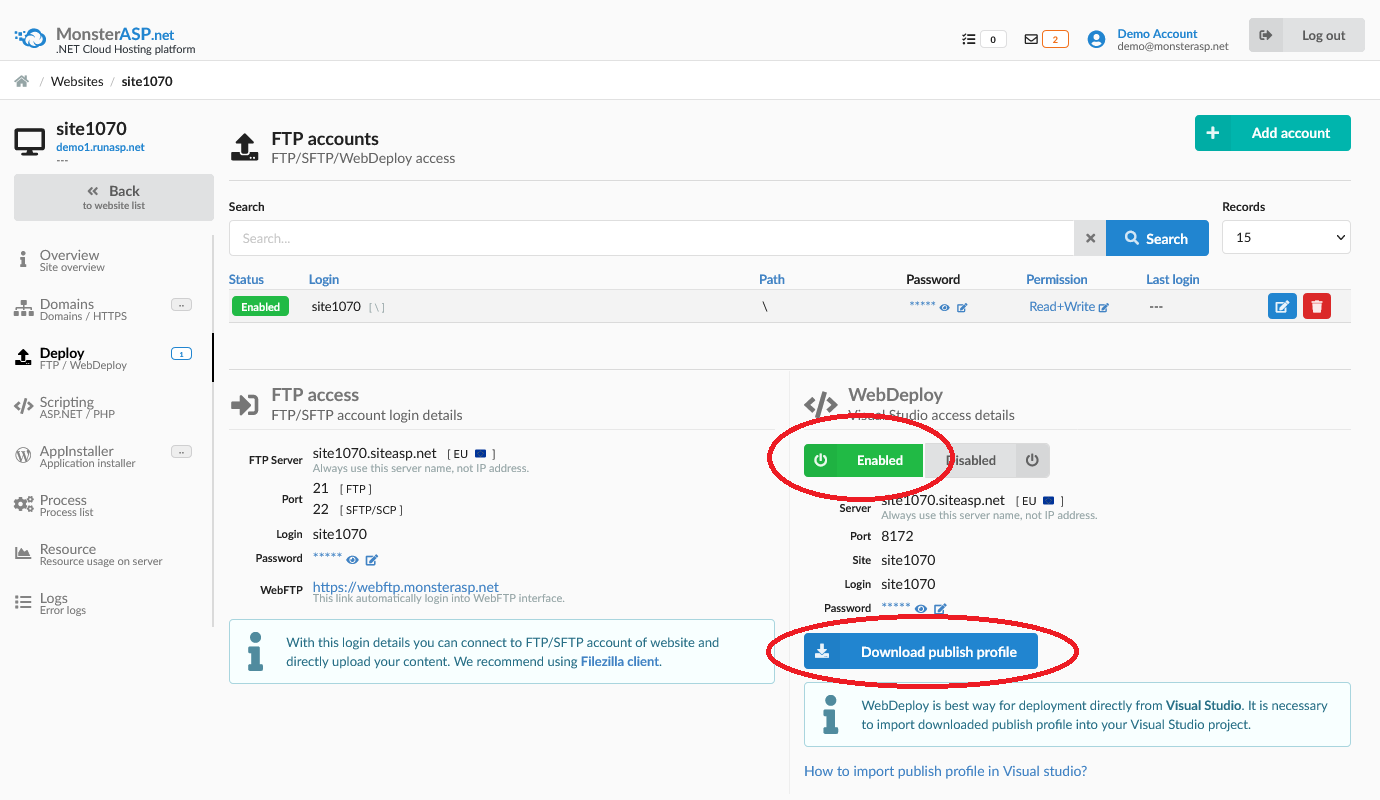
Download WebDeploy publish profile
First you need activate WebDeploy account in our hosting Control panel and then download WebDeploy publishing profile (.publishSettings).

5) Prepare publish Project
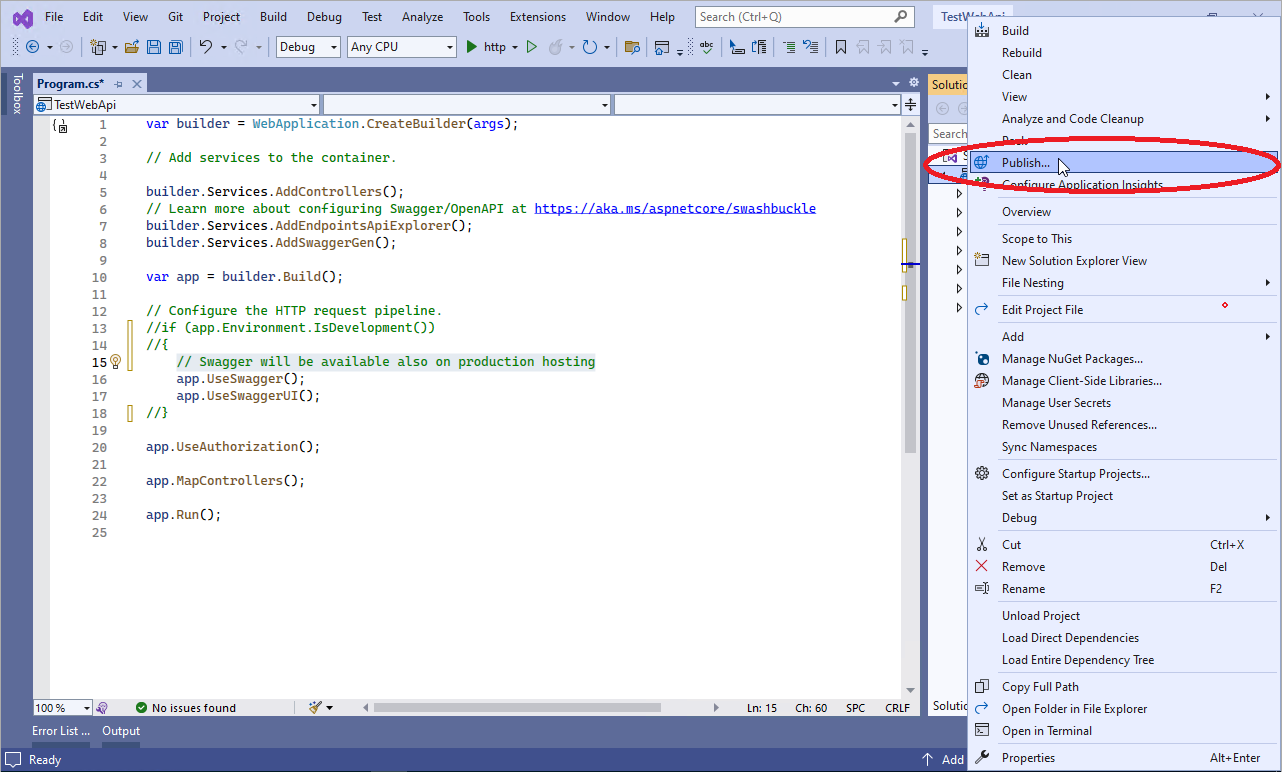
Right-click on your project in Solution Explorer and select "Publish."

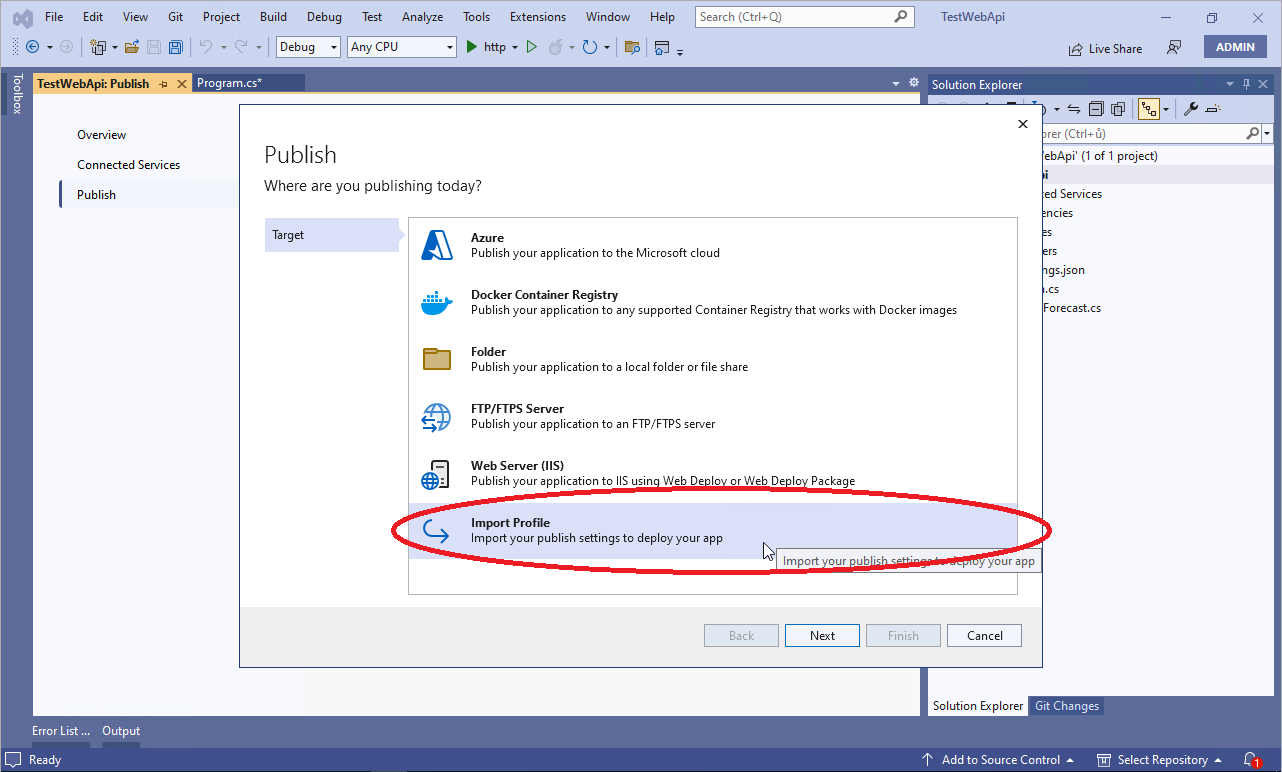
Click on Import profile and select WebDeploy profile file (.publishSettings) which you downloaded from hosting Control panel.

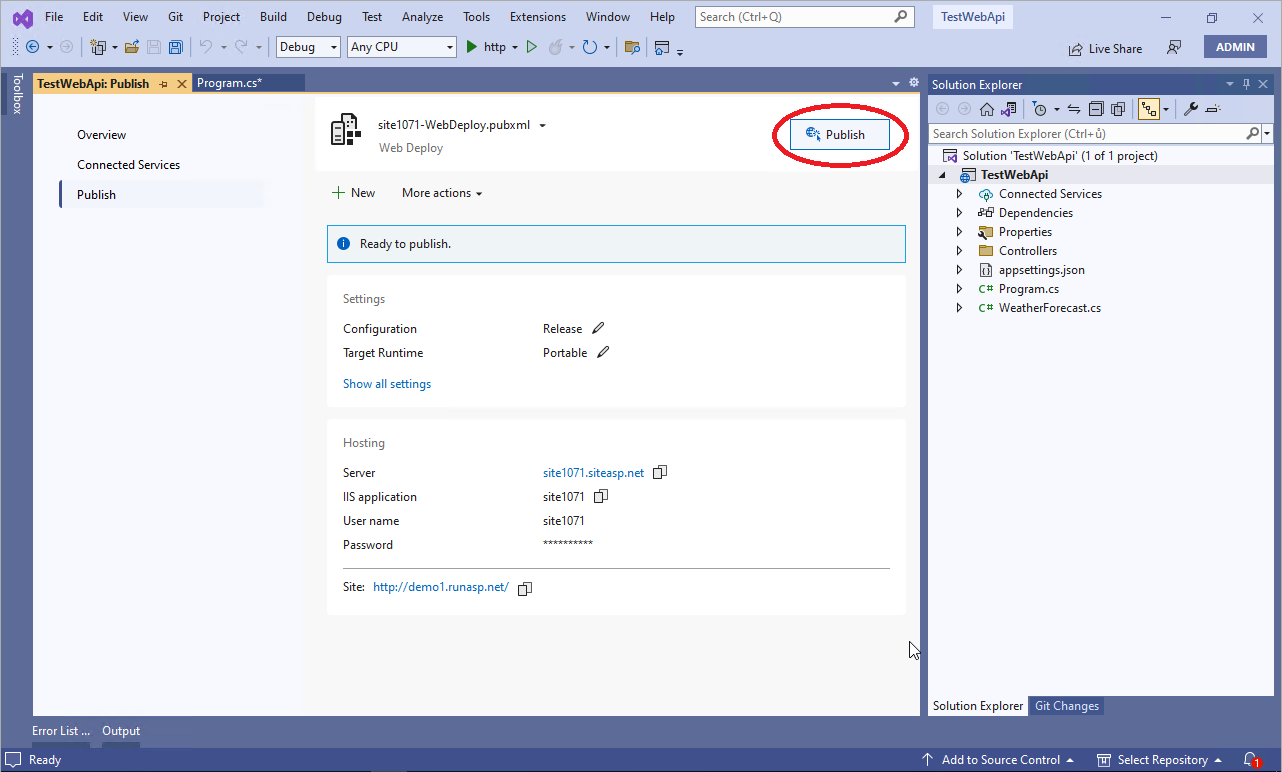
6) Publish to server
In final step click "Publish" button. After this action will be your ASP.NET Core Web API project published to Website.

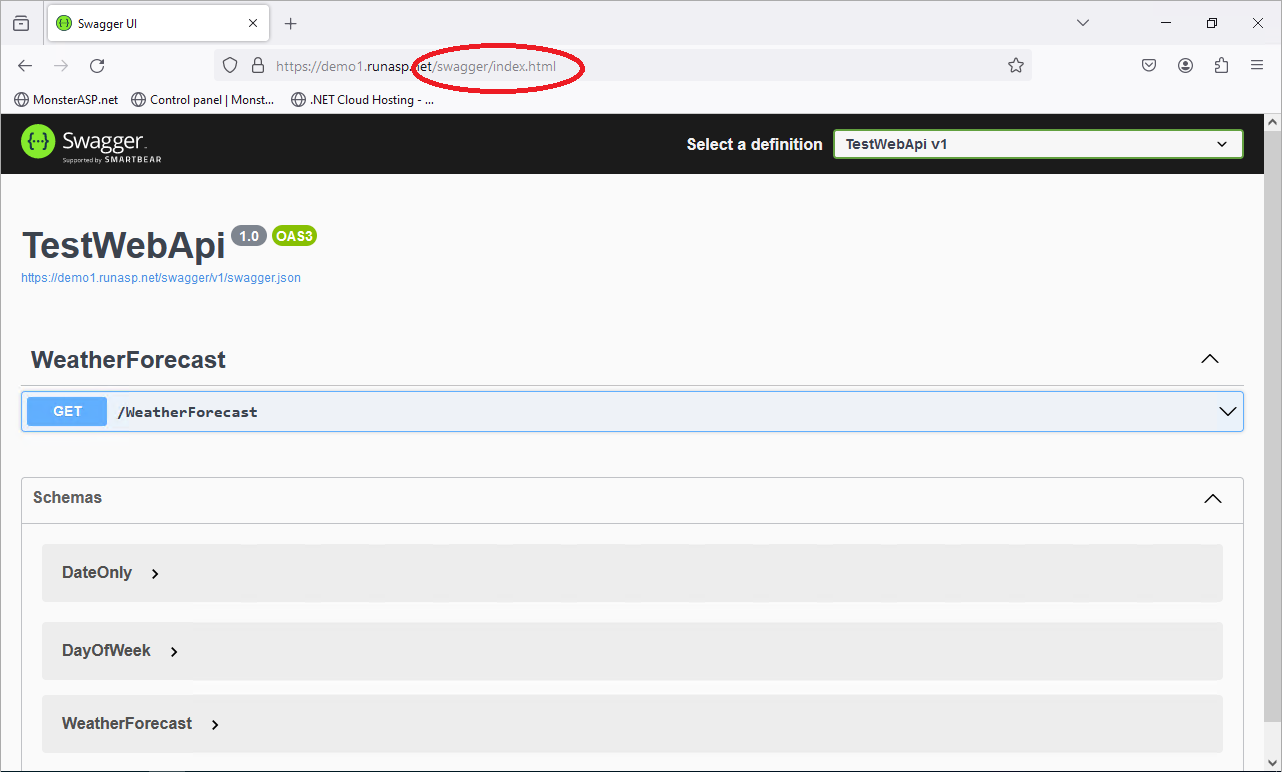
7) Open Swagger
Open result in your web browser and that go to URL /swagger/index.html to check Swagger.