How to deploy React and ASP.NET Core Application using Visual Studio
This article contains steps how to publish React and ASP.NET Core Web Application using Visual Studio.
ASP.NET / .NET freehosting
If you don't already have our ASP.NET / .NET freehosting, sign up for FREE at https://MonsterASP.net/.
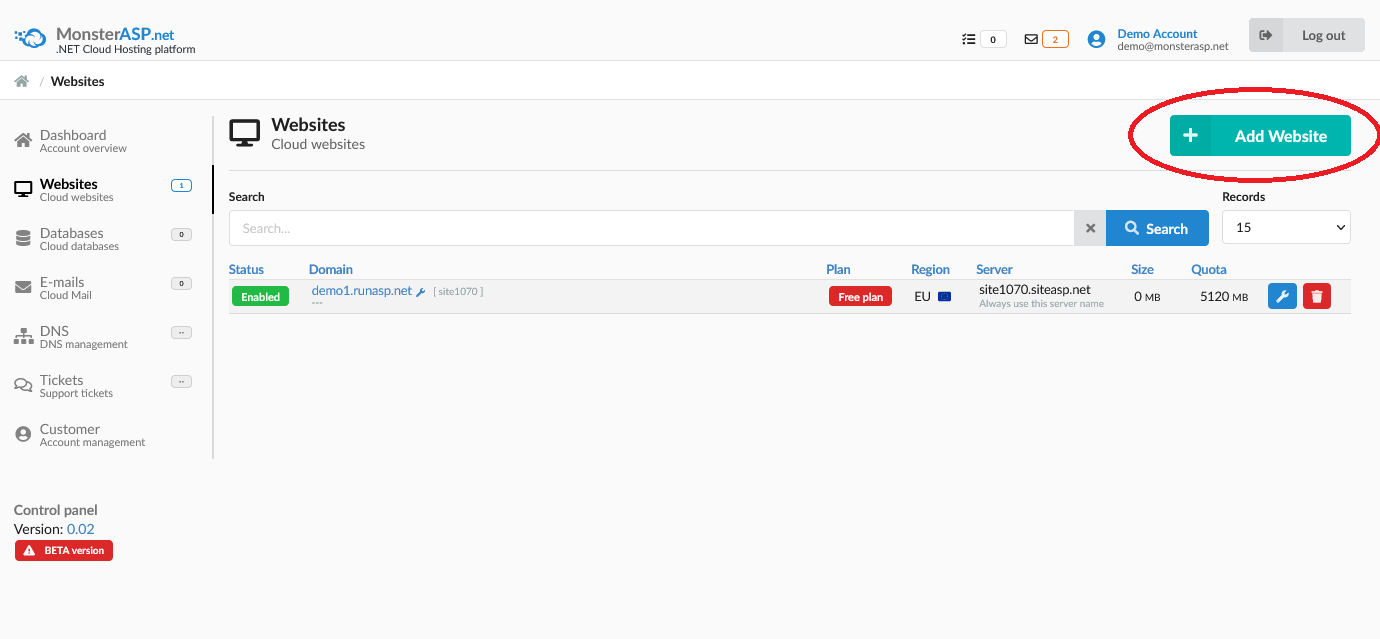
1) Initial Setup
Create website from our hosting Control panel

2) Creating Project in Visual Studio
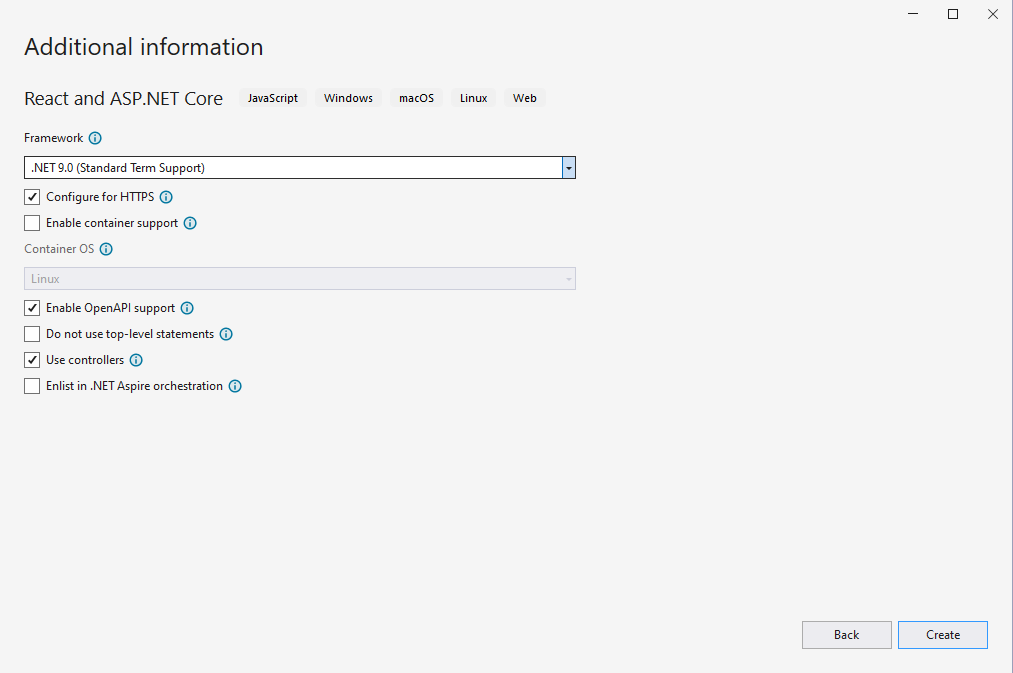
Select React and ASP.NET Core template and click to Next.

In Additional informations leave default settings and click to Create.

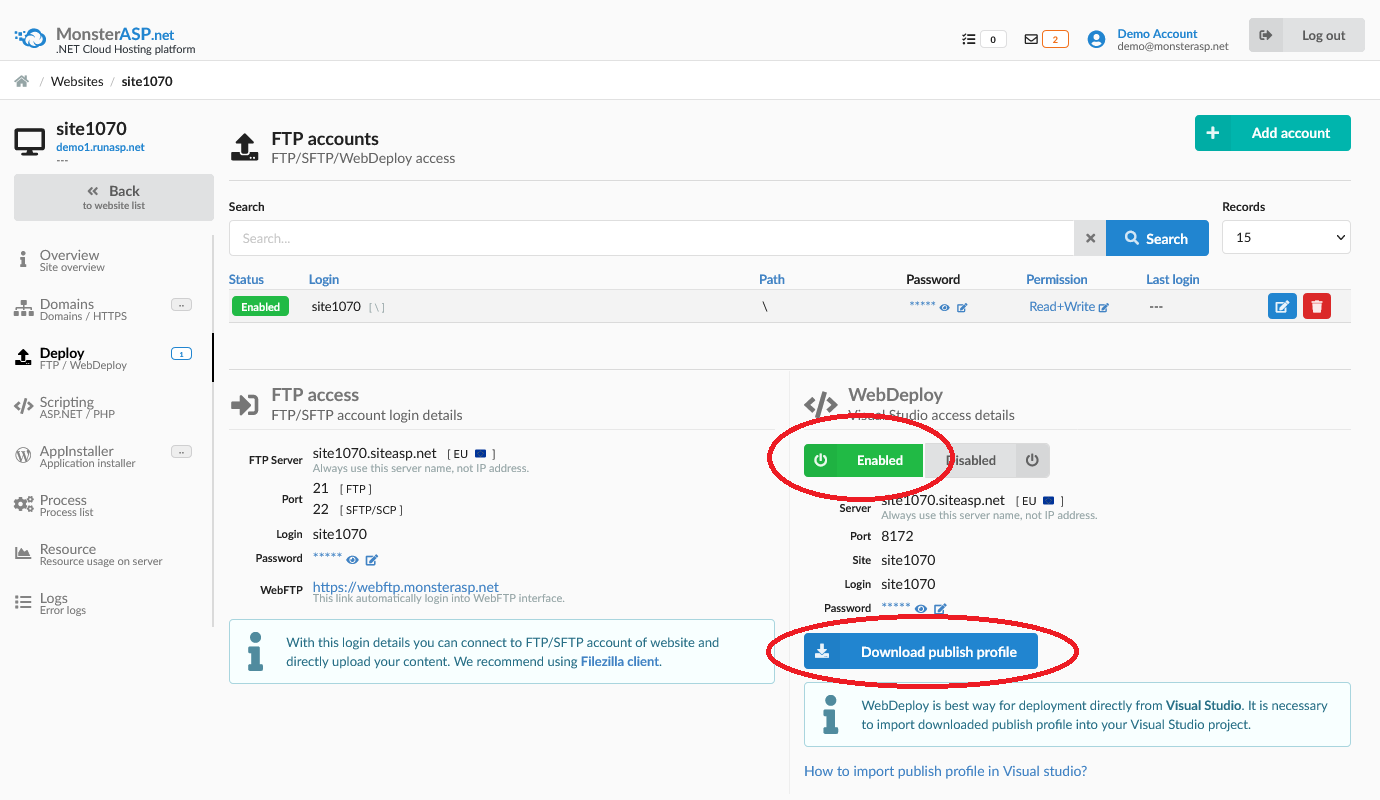
3) Download WebDeploy publish profile
First you need to activate WebDeploy account in our hosting Control panel and then download WebDeploy publishing profile (.publishSettings).

4) Build your Project
Template will create two projects one client and one server.
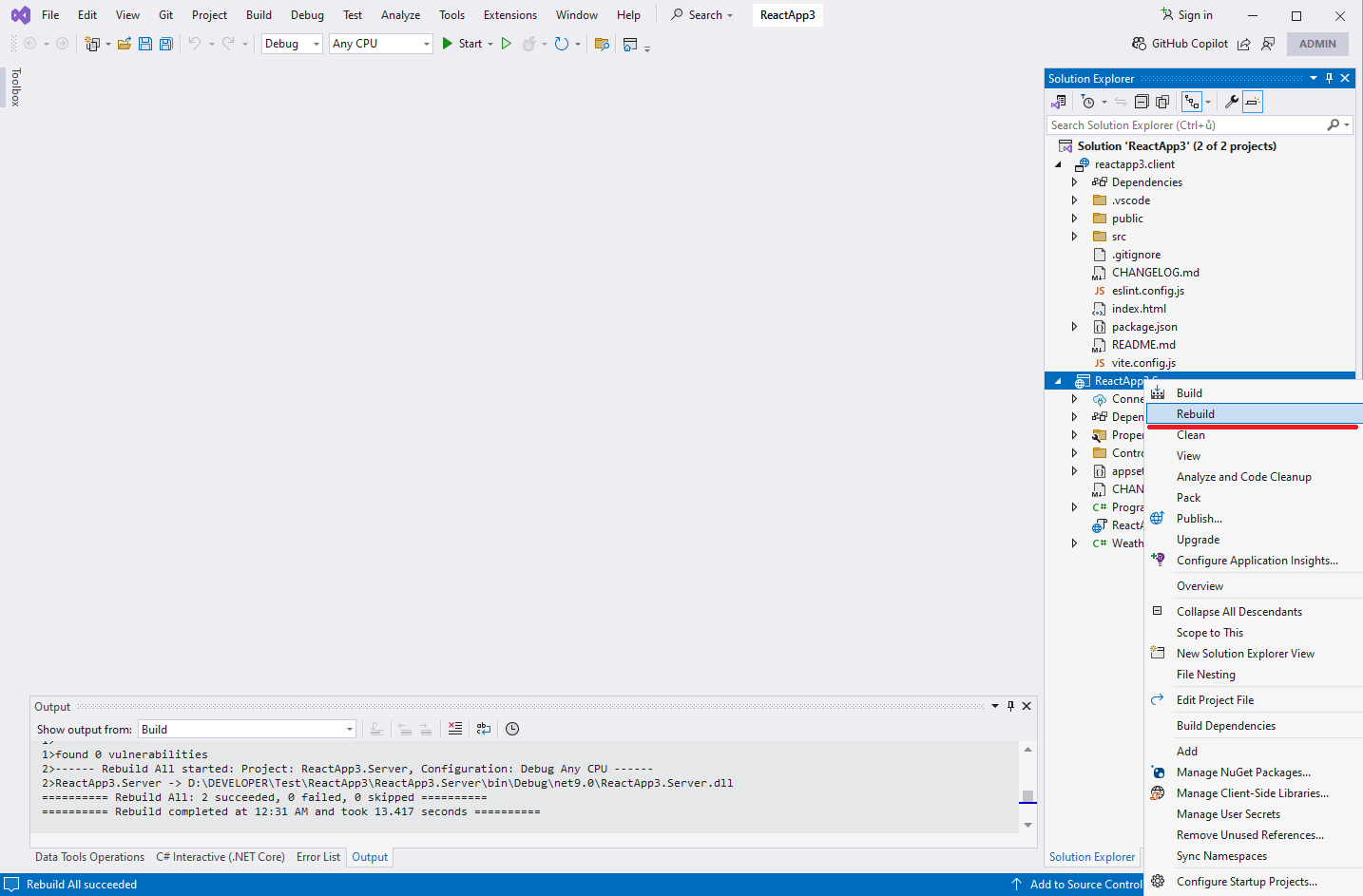
For building and publishing always use server project. Right-click on server project in Solution Explorer and select "Rebuild."

5) Prepare publish Project
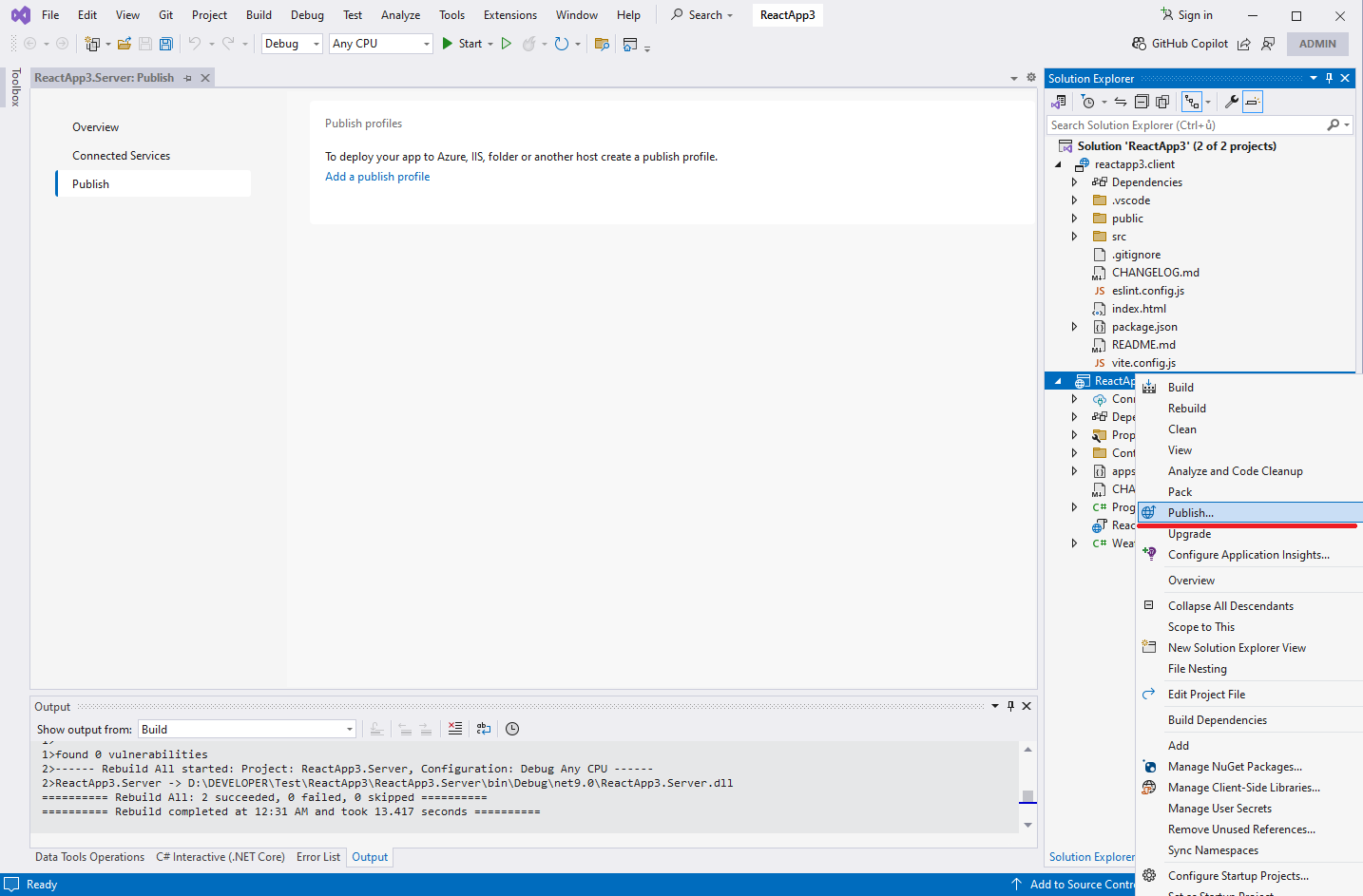
Right-click on server project in Solution Explorer and select "Publish."

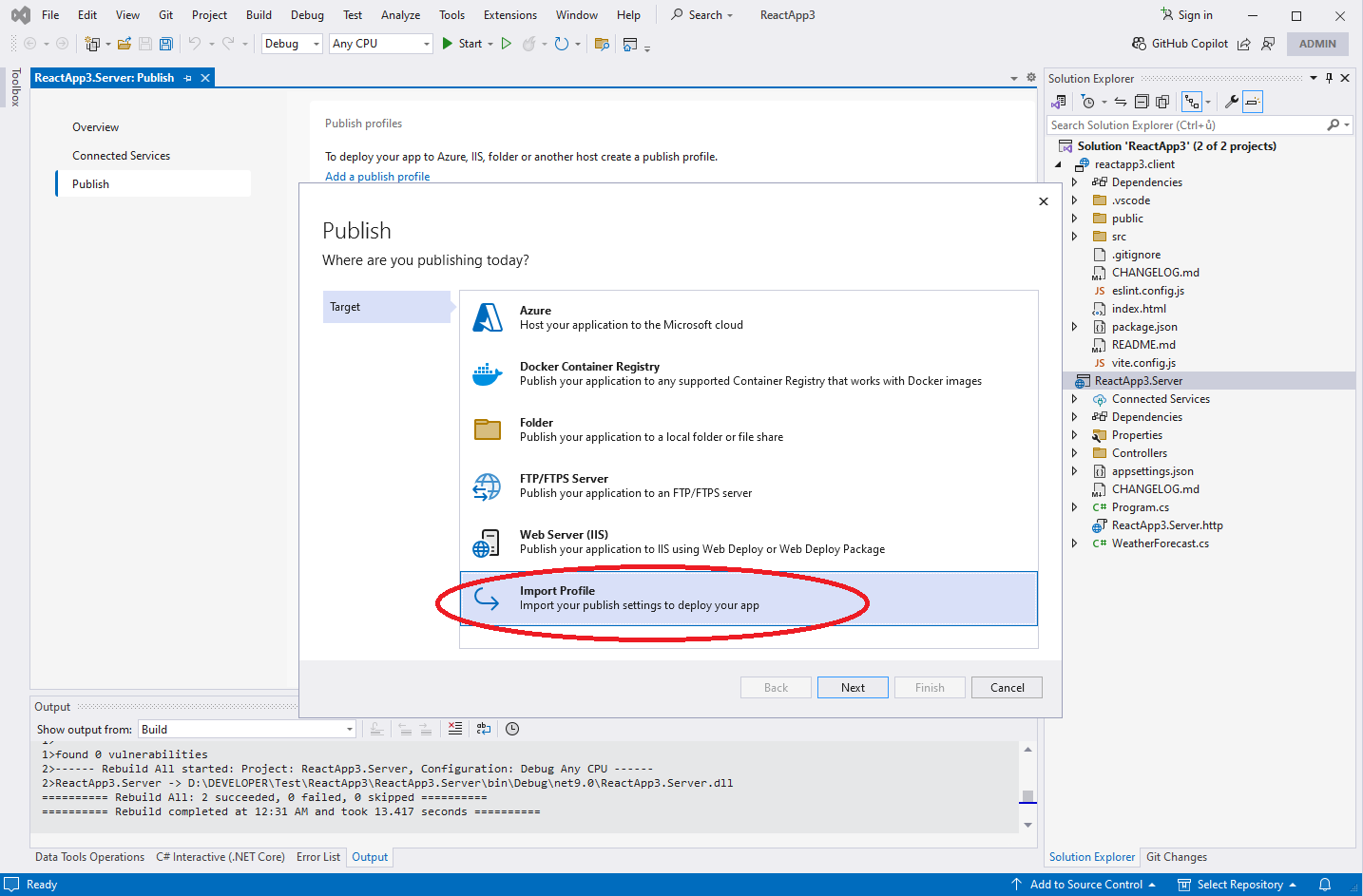
Click on Import profile and select WebDeploy profile file (.publishSettings) which you downloaded from hosting Control panel.

5) Publish to server
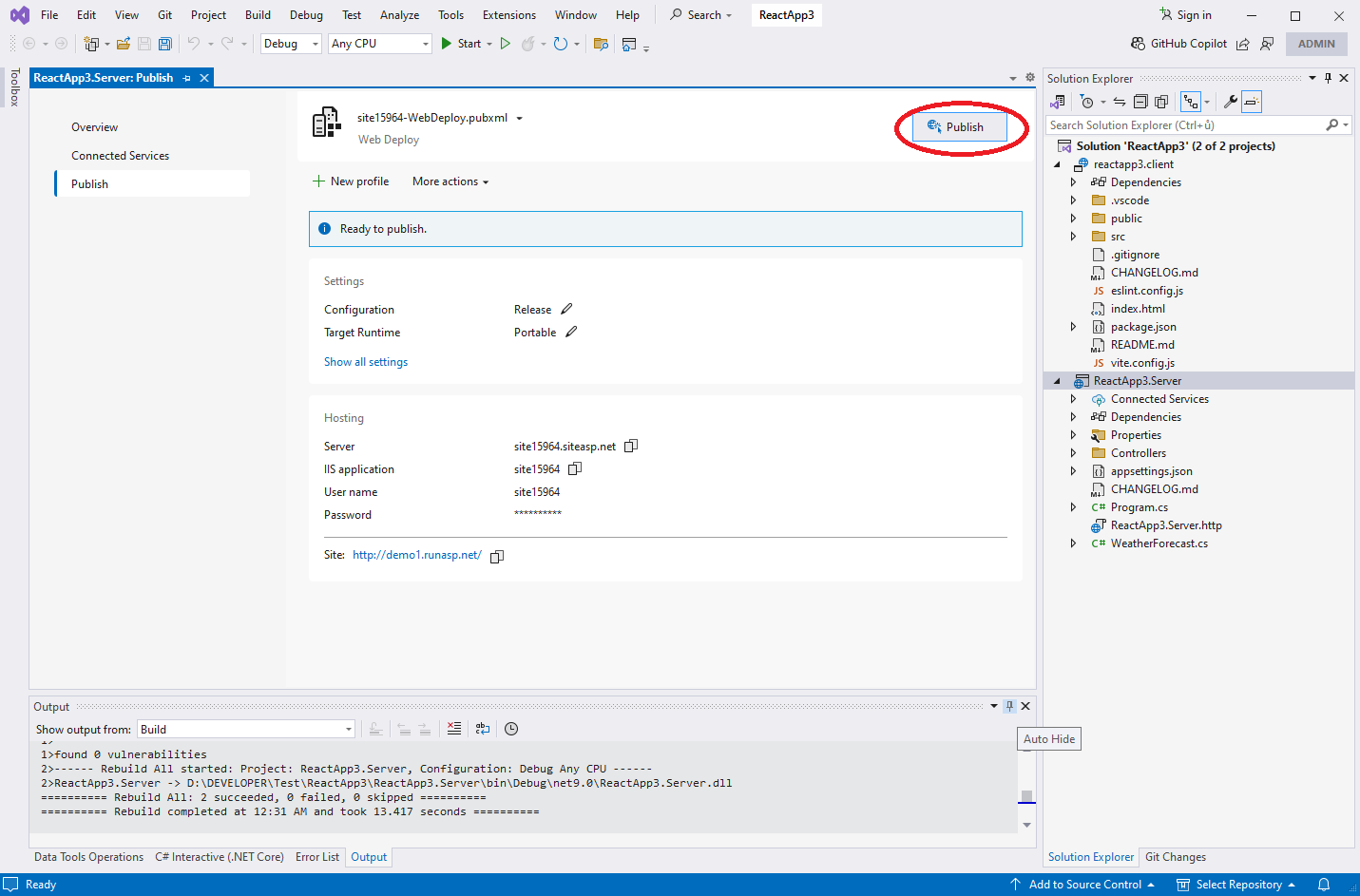
In final step click "Publish" button. After this action will be your ASP.NET Core Web App project published to your Website.

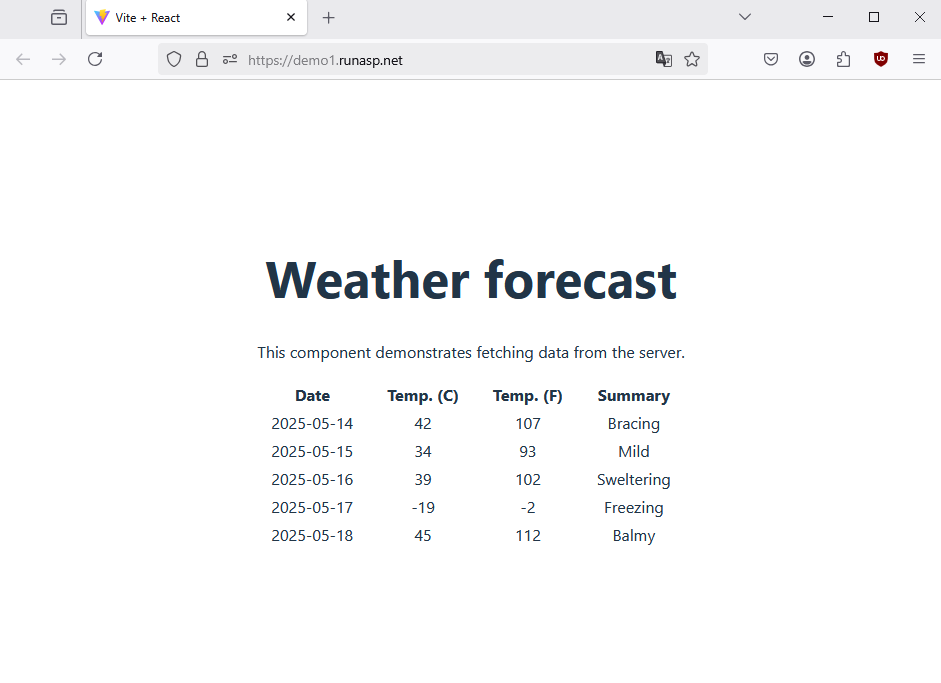
6) Congratulations, it's done.
Open result in your web browser.