How to deploy Website via Github actions?
This article provides steps how to deploy your .NET application to Website using Github Actions.
ASP.NET / .NET freehosting
If you don't already have our ASP.NET / .NET freehosting, sign up for FREE at https://MonsterASP.net/.
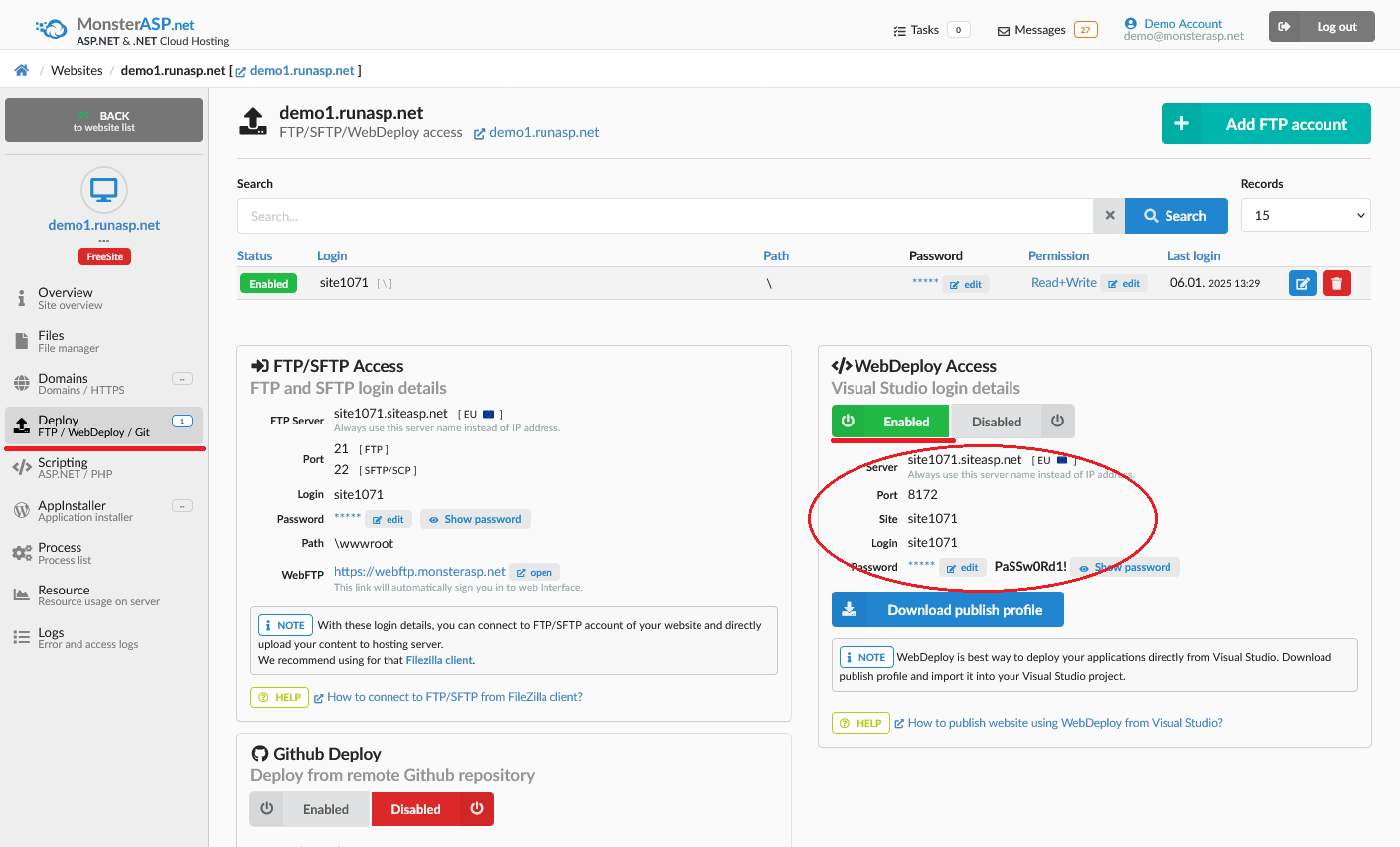
1) Activate WebDeploy in Control panel
First you'll need to activate your WebDeploy account in our Hosting Control Panel and take note of your login details, you'll need them later.

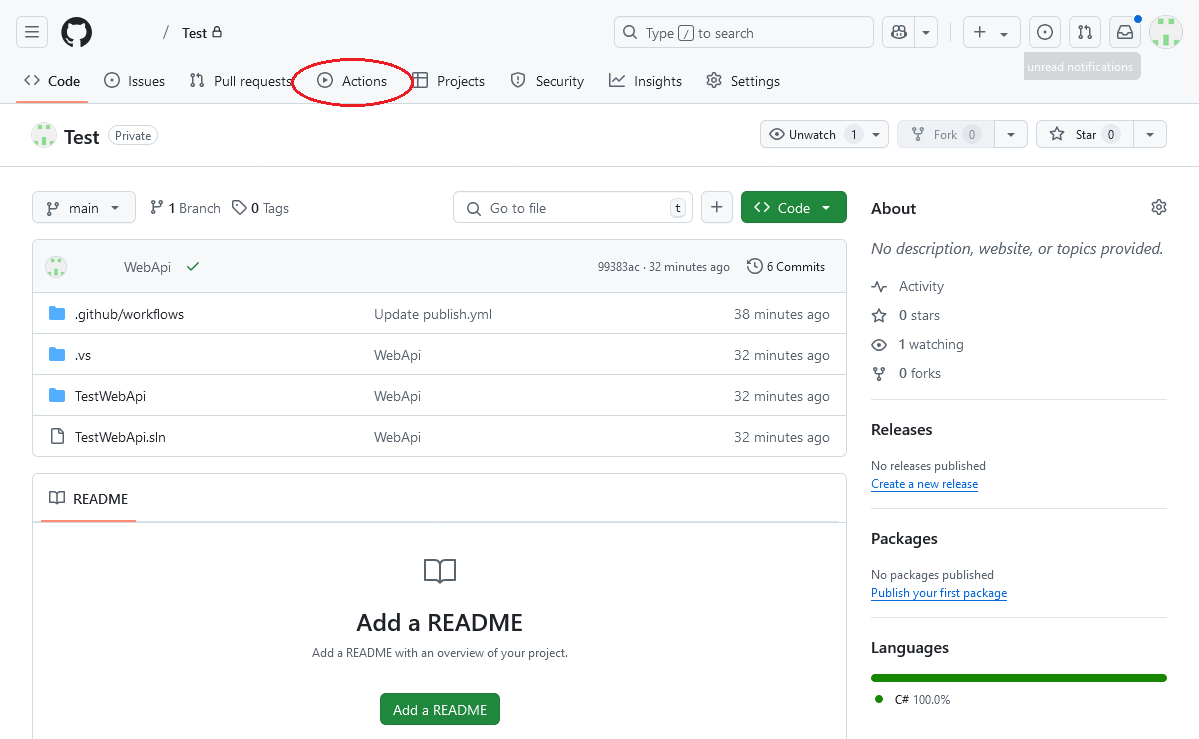
2) Github Actions
Login to your Github account, go to your repository and select Actions from top menu.

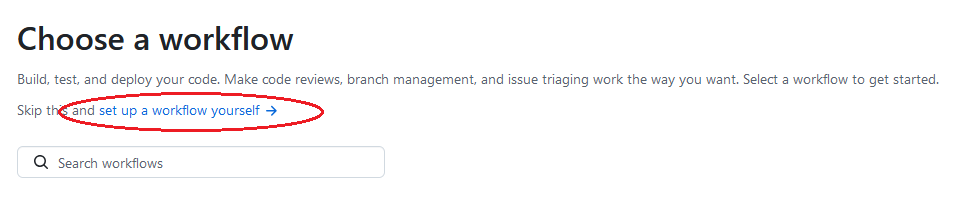
3) Create new workflow
Next select New Workflow from left menu and then click Set up a workflow yourself ->.

4) Fill workflow: publish.yml
Fill in following workflow in editing window.
name: Build, publish and deploy to MonsterASP.NET
on: [push]
jobs:
build_and_deploy:
runs-on: windows-latest
steps:
- uses: actions/checkout@v4
- name: Setup .NET 8
uses: actions/setup-dotnet@v4
with:
dotnet-version: 8.0
- name: Install dependencies
run: dotnet restore
- name: Build
run: dotnet build --configuration Release --no-restore
- name: Publish
run: dotnet publish --configuration Release --output ./publish --runtime win-x86
- name: Test with .NET
run: dotnet test
- name: Deploy to MonsterASP.NET via WebDeploy
uses: rasmusbuchholdt/simply-web-deploy@2.1.0
with:
website-name: ${{ secrets.WEBSITE_NAME }}
server-computer-name: ${{ secrets.SERVER_COMPUTER_NAME }}
server-username: ${{ secrets.SERVER_USERNAME }}
server-password: ${{ secrets.SERVER_PASSWORD }}
and after that Save/Commit your workflow.
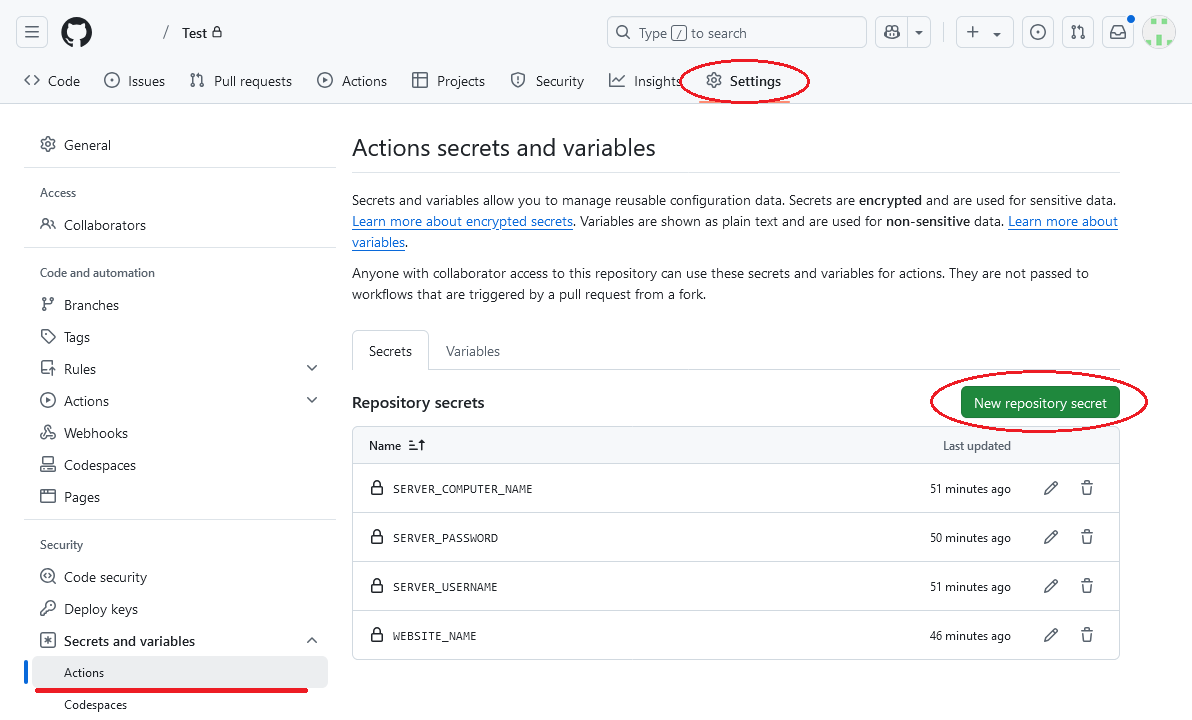
5) Secrets
As last step you will need to save secrets to repository and fill in WebDeploy details there from our Hosting Control Panel .

Now fill WebDeploy details from our Hosting Control Panel to secrets variables:
WEBSITE_NAME: siteXXXX
SERVER_COMPUTER_NAME: https://siteXXXX.siteasp.net:8172
SERVER_USERNAME: siteXXXX
SERVER_PASSWORD: *********
6) Congratulations, it's done
Now, when you run github push command or manually run workflow in Github, your application will be automatically deployed to your Website using Github Actions.
